A internet está presente em quase todas as atividades do nosso cotidiano. Com muita praticidade, tudo é realizado na palma das mãos. Podemos realizar transferências bancárias, pagamentos on-line, conectar-se com pessoas de diversos lugares, assistir a séries e filmes, ouvir músicas, e acompanhar os mais distintos noticiários. Tudo isso, enquanto estamos em alguma sala de espera ou deitados no sofá de casa.
Ao mesmo tempo em que há essa facilidade em executar tarefas de maneira rápida e em qualquer lugar, existem fatores que contribuem com a exclusão digital em vários âmbitos, seja de gênero, raça, classe social, pessoas com deficiência ou pessoas idosas. A partir da necessidade de tornar as tecnologias mais acessíveis a todas as pessoas, a dificuldade encontrada pela população idosa ao usar os aplicativos móveis e manter-se conectada foi alvo de estudo de pesquisadores do Programa de Pós-Graduação em Ciência da Computação da Universidade Federal de Lavras (PPPGCC/UFLA).
A pesquisa teve por objetivo elaborar um conjunto de recomendações para utilização de padrões de design de interação em aplicativos móveis de governo eletrônico com foco em usuários idosos. Os padrões de design de interação são práticas recorrentes de design de interação digital que têm o objetivo de melhorar a usabilidade dos dispositivos. Eles englobam a funcionalidade e a facilidade de uso para que o usuário tenha maior interação e facilidade ao utilizar um produto.
O pesquisador Leonardo Filipe da Silva (PPPGC/UFLA) explica que a simples presença de aplicativos móveis e o acesso à internet não indica que os idosos irão utilizá-los, devido às dificuldades encontradas. “O número de idosos é crescente, e eles possuem necessidades específicas devido ao declínio de suas capacidades físicas e cognitivas, provenientes do envelhecimento. Concomitantemente, a presença constante dos aplicativos móveis requer um aperfeiçoamento frequente do processo de design de interação para os usuários. O uso de padrões de design de interação pode facilitar a documentação e o reuso de soluções já comprovadas e recorrentes no processo de construção dessas interfaces, que podem contribuir também com aplicações de governo eletrônico”, comenta Leonardo.
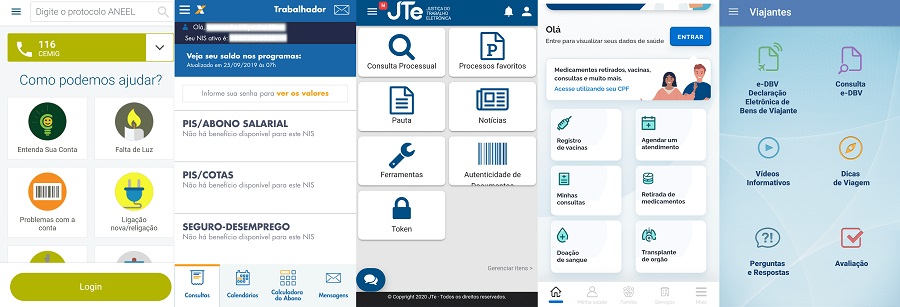
Os pesquisadores aplicaram questionários e realizaram teste de usabilidade sobre os aplicativos: Meu digiSUS; Aneel Consumidor; Caixa Trabalhador; JTe e Viajantes. Nos questionários, participaram pessoas acima de 50 anos. Já nos testes, 60 anos ou mais.
O professor André Pimenta Freire, orientador da pesquisa, pontua que nos testes dos aplicativos do governo brasileiro, como o Aneel Consumidor ( app oficial da Agência Nacional de Energia Elétrica); Caixa Trabalhador; Aplicativo JTe (app da Justiça do Trabalho Eletrônica); Meu digiSUS (atualizado para o ConecteSUS após a pesquisa) e Aplicativo Viajantes (app da Receita Federal do Brasil destinado aos viajantes internacionais) foram identificados 134 problemas de usabilidade, 74 dos quais relacionados a padrões; e, por fim, foram estabelecidas 44 recomendações de usabilidade relacionadas a 15 padrões de design de interação.
O que deve melhorar?
Entre as recomendações sugeridas pelo estudo, destaca-se a redução do uso de controles deslizantes. Por conta das dificuldades encontradas, recomenda-se que os comandos sejam dados por meio de toques simples. Outro ponto é sobre a visualização do conteúdo. Indica-se o uso de imagens significativas e textos descritivos com poucas palavras. Além disso, é importante incluir rótulos de botão que explicam claramente a funcionalidade de cada um. Esses botões também devem ter tamanhos adequados e estarem facilmente posicionados para uma melhor visualização. Deve ser indicada, ainda, de forma clara, qual aba do menu está sendo acessada no momento.
Os pesquisadores também destacam a importância das cores e dos contrastes para melhor visibilidade. Além disso, deve-se optar por ícones simples, com menos detalhes gráficos e fáceis de serem memorizados. Esses ícones devem ter tamanho e espaço suficiente para o toque dos dedos.
Os títulos devem ser sucintos e curtos para que os usuários possam entender rapidamente. Eles também devem ter tamanhos, cores e contrastes adequados.
Outro fator importante é a questão da rolagem da página. Os pesquisadores aconselham evitar páginas longas, quando possível. Porém, caso seja necessário, apresente ao usuário a barra de rolagem para que ele compreenda que existe mais conteúdo a ser visualizado (em vez de deixá-la oculta); além disso, indique quando ele chegou ao final.